기록
day 0703 본문
7/3 ~ 7/11 HTML 요소를 생성, CSS , JavaScript
Apache Tomcat® - Welcome!
The Apache Tomcat® software is an open source implementation of the Jakarta Servlet, Jakarta Pages, Jakarta Expression Language, Jakarta WebSocket, Jakarta Annotations and Jakarta Authentication specifications. These specifications are part of the Jakarta
tomcat.apache.org

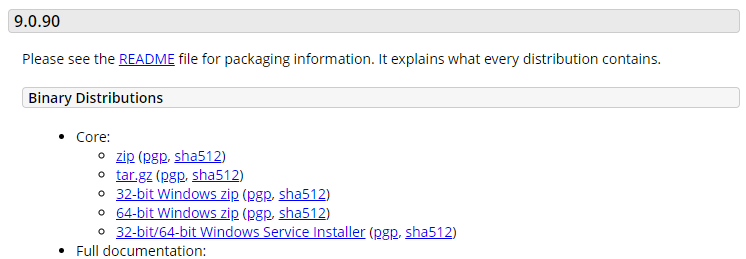
Tomcat 32-bit/64bit download

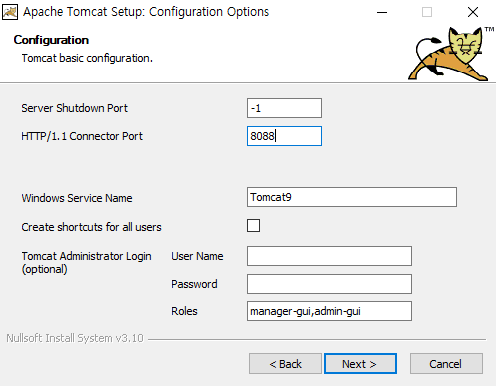
exam 어쩌구 체크

포트번호 8088


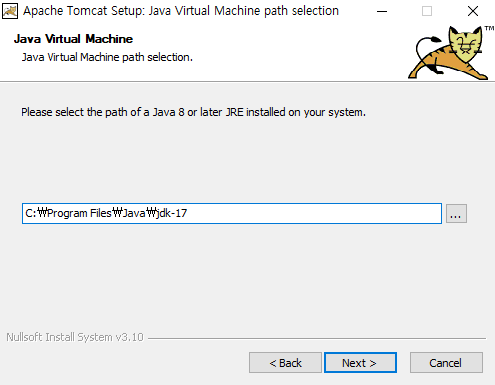
JVM 알아서 찾아짐 경로는 C:\tomcat9.0 에 설치
localhost:8088

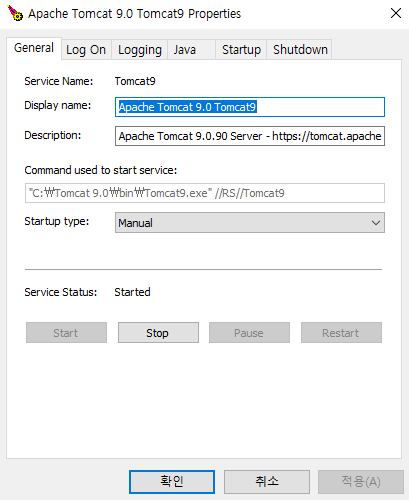
윈도우 작업표시줄에서 stop을 눌러주고 빨간색이어야한다




Unknown version of Tomcat Was specifiied.
-- 이클립스 오류
C:\Tomcat 9.0 폴더를 한번 클릭하여 권한을 허용해줘야 한다


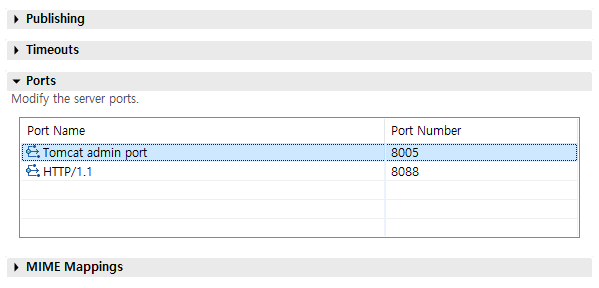
tomcat 9.0 클릭하여 admin port 변경하기
tomcat admin port 8005

-- 다이나믹프로젝트 만들기
new - other - web (웹 개발과 관련된 목록 html, jsp, servlet)

-- JSP File 생성 hello.jsp

<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h2>코스타 쇼핑몰</h2>
<hr>
<%
// 자바 문법
String msg = "hello 웹프로그래밍";
%>
<!-- <%= %> 반환값이 있는 변수 내용 출력하기 -->
<h3><%= msg%></h3>
</body>
</html>
localhost:8088

localhost:8088/day0703/hello.jsp

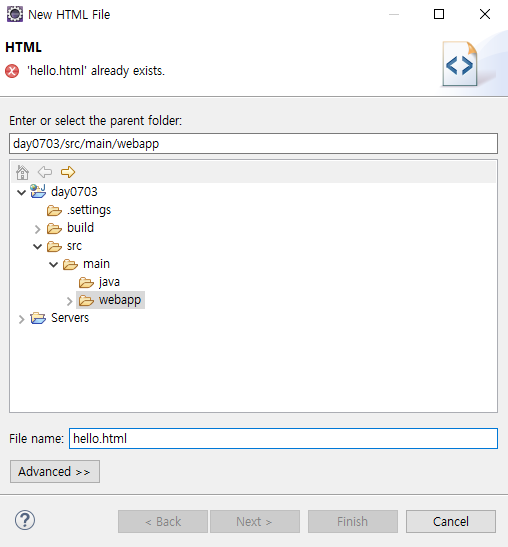
-- HTML File 생성 hello.html

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!-- JavaScript -->
<script type="text/javascript">
msg = "hello";
// 출력
document.write("<h2>" + msg + "</h2>")
</script>
</body>
</html>
동적 JSP, HTML / 소스코드 보기


-- HTML 참고 사이트
Mozilla | MDN
아래 목록에는 Mozilla 코드를 다운로드, 빌드하는 방법 뿐 아니라, 어떻게 코드가 동작하는지, Mozilla 애플리케이션의 애드-온을 어떻게 빌드하는지 등이 포함되어있습니다.
developer.mozilla.org
W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
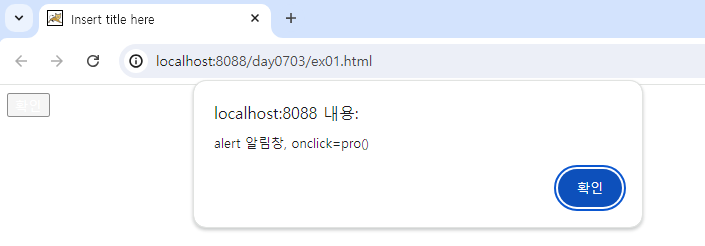
-- ex01
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
#btn{
color: white;
}
</style>
<script type="text/javascript">
<!-- pro 라는 함수에 alert -->
function pro() {
alert("alert 알림창, onclick=pro()");
}
</script>
</head>
<body>
<!-- id는 식별자 -->
<input id="btn" type="button" value="확인" onclick="pro()">
</body>
</html>

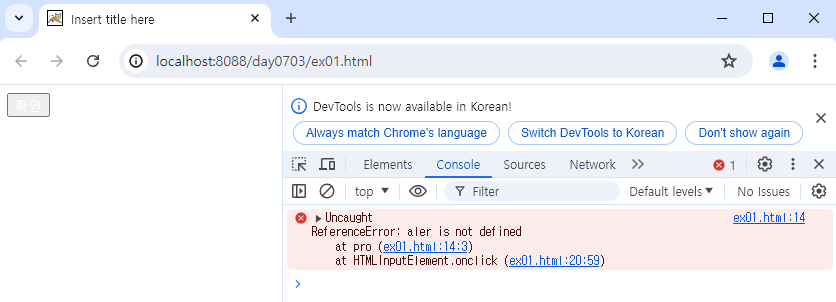
-- 오류찾기


-- ex02
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>Small girl (feat.도경수)</h1>
<p>If I got a two small cheeks and a bright pink lips</p>
<p>Baby would you've wanted to kiss me?</p>
<hr>
<br> <!-- 줄바꿈 -->
<img src="도경수.jpg" width="320" height="375">
</body>
</html>
-- ex03
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<!-- 타이틀은 검색시 노출될 수 있다 -->
<title>Insert title here</title>
</head>
<body>
오늘 점심은 무엇을 먹을것인가요?
A : B야 점심 뭐 먹어
B : 육회 비빔밥
<hr>
<!-- <br> <p> <pre> -->
오늘 점심은 무엇을 먹을것인가요? <br>
A : B야 점심 뭐 먹어<br>
B : 육회 비빔밥<br>
<hr>
<p>오늘 점심은 무엇을 먹을것인가요?</p>
<p>A : B야 점심 뭐 먹어</p>
<p>B : 육회 비빔밥</p>
<hr>
<pre>
오늘 점심은 무엇을 먹을것인가요?
A : B야 점심 뭐 먹어
B : 육회 비빔밥
</pre>
</body>
</html>

kosta.css
@charset "EUC-KR";
h2{
color: white;
background: pink;
}<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<!-- 인터널(internal) -->
<style type="text/css">
h1{
color: white;
background: black;
}
</style>
<title>Insert title here</title>
<!-- 익스터널(external) -->
<link rel="stylesheet" href="kosta.css">
</head>
<body>
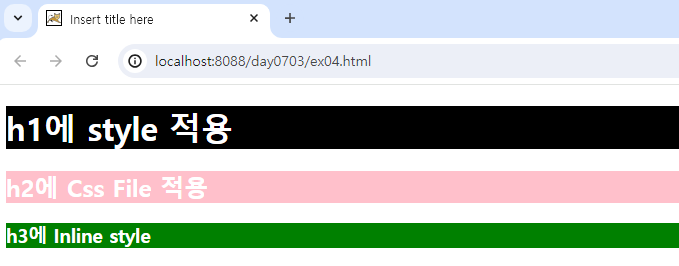
<h1>h1에 style 적용</h1>
<h2>h2에 Css File 적용</h2>
<h3 style="color: white; background: green;">h3에 Inline style</h3>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
function pro() {
a = 1;
b = 2;
alert(a+b);
}
</script>
</head>
<body>
<button onclick="pro()">1+2</button>
</body>
</html>
-- JavaScript File 생성
function pro(){
a = 1;
b = 2;
alert(a+b);
}<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript" src="kosta.js"></script>
</head>
<body>
<button onclick="pro()">1+2</button>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<button onclick="a=1; b=2; alert(a+b)">1+2</button>
</body>
</html>
-- 7/23~7/30 2차 프로젝트
1) 팀이름 정하고 팀장 선출
2) 2차 프로젝트 주제 정하기
2차 프로젝트는 html, css, js, jsp(MVC패턴)을 적용한 웹애플리케이션 개발
